一瞬でWebサイトからワイヤーフレーム生成してくれる【Wirify】がすごい!
はじめに
今見ているWebサイト!
「どういう作りしているんだろ?」
「素敵なレイアウトだなぁ〜」
「デザインの勉強に真似してみたいっ!!」
なんてことありませんか?
そんな時は、今見ているWebサイトからワンクリックでワイヤーフレームを生成してくれるブックマークレット「Wirify」がとっても便利ですよ。
私の場合はクライアント様から、
「既存サイトをレスポンシブウェブサイトにしてほしい。でもパソコンサイトはそのままで!!」
との依頼を受けたため、この「Wirify」と出会うことができました。
既存サイトはもともとネット上に存在しているので、ぽんっとワンクリックでワイヤーフレームを作成してしまえば、パソコン用のワイヤーフレームの出来上がりっ!
超ー楽っ!感動したので、この感動をおすそわけです。
使用方法
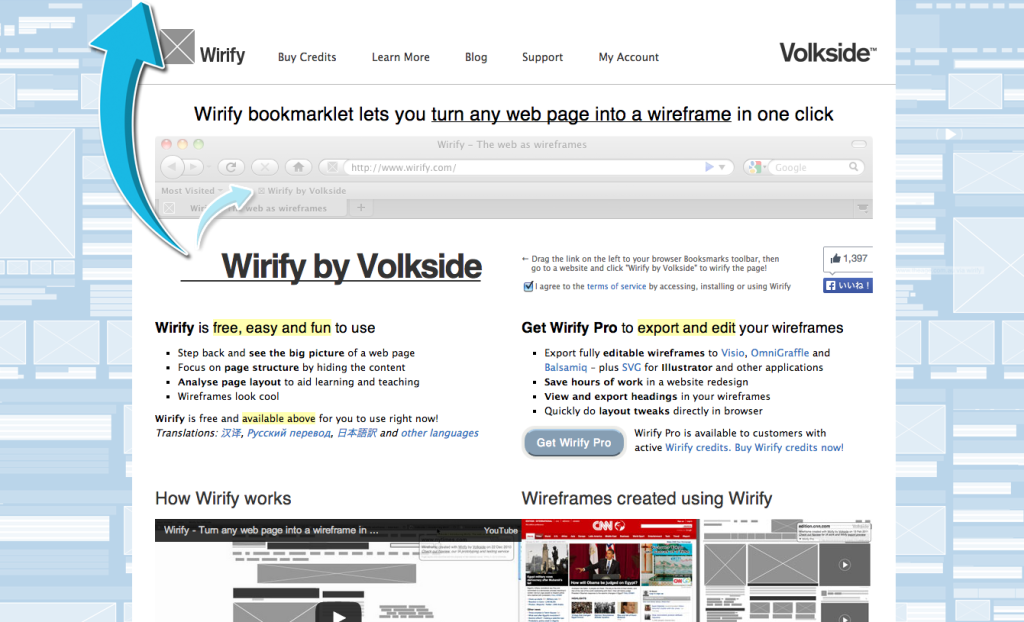
- 「Wirify」http://www.wirify.com/ のサイトへGO!
- 「Wirify」をブックマークツールバーに入れる

図のように太デカ文字で書かれた Wirify by Volkside を自分のブックマークツールバーにドラッグ&ドロップ。(まさしく上記図の要領です)
ブックマークツールバーが見つからない人は、メニューバーの「表示」>「ブックマークバーを常に表示」で表示されるかと。(Mac の Chromeの場合)
- モックアップしたい(ワイヤーフレームを作成したい)Webサイトを表示し、ブックマークツールバーに表示されている「Wirify by Volkside」をクリック。
- どうですか?Webサイトがワイヤーフレームになって表示されましたか?
- 画面上でマウスカーソルを乗せると、ワイヤーフレームの要素が表示されます。【注意】ワイヤーフレーム上をクリックすると、元のWebサイトに戻ってしまいます。
- モックアップを保存、共有したい場合には、スクロールキャプチャできるChrome拡張機能を使うと上手く保存できました!!