オンライン上の色を取得したい!Chrome拡張機能の「ColorZilla」が使える
はじめに
色々なウェブサイトを見ていると、「あっ!この色きれい」とか、
ウェブ制作をしていると、「この画像と同じ色を他に使いたいけど、色のコードなんやったっけ?」ってなことありません?
そんな時、皆さんはどうやって「色」の確認していますか?
「photoshop開けて〜」って言いかけた人がいたら、ちょっと待ったぁ!!
Chrome拡張機能の「ColorZilla」さえ使えば簡単ですよ。
カラーコードで取得はもちろん、RGB値も画像のサイズまで表示してくれちゃいます。

ColorZillaの使用方法
① まずChromeウェブストアへ行ってColorZillaを検索し、無料でインストールします。

② すると、ウィンドウの右上にスポイトの様なアイコンがでてきます。
![]()
③ 好きなサイトを開けて、スポイトアイコンをクリック!すると、下図のようなナビが開きます。この一番上にある「Pick Color From Page」をクリックで選択します。

④ マウスのカーソルがプラスになっていますか?サイト内の好きな箇所へカーソルを移動させてください。上部にカラーコードが表示されているはずです。(下図赤枠参照)

※アップルストアさんを見本で使わせていただいています。
⑤ 参考にしたい色の箇所でクリックすると、スポイトアイコンの色が変わります。先程のナビの「Color Picker」をクリックしてください。

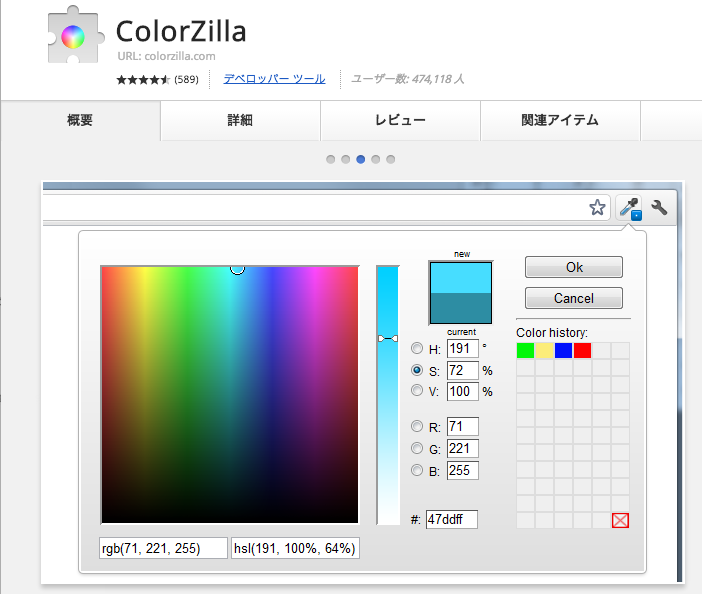
⑥ すると、下図のようなものが現れます。あなたの取得した色情報が記載されています。Color historyも追加されていますね。

⑦ 「Webpage Color Analyzer」からは、ページに使用されている色を知ることができます。

他にも機能が充実しているので、是非使ってみてください。