サイドバーの、複数あるウィジットをタブ切り替えにする方法 まとめ【plugin / jquery 】
はじめに
サイドバー。ウィジットを「あれも」「これも」と追加していくと、サイドだけ長−くなってしまって…。
肝心なコンテンツが下の方に。
なんとかスッキリとカスタマイズしたいと思って、前々からよく見かけるタブ式のサイドバーコンテンツを本気を出して調べてみることにしました。
下記に気になった情報をピックアップしています。
2年以上更新されていないプラグインでも、人気があって良さそうなものは載せています。
ご自身の判断で使用するかどうかは決めてください。
手軽に設定。プラグイン派は…
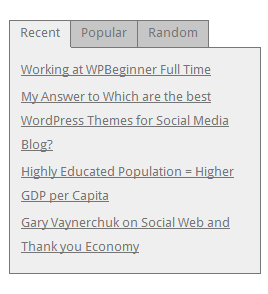
jQuery Tabber Widget
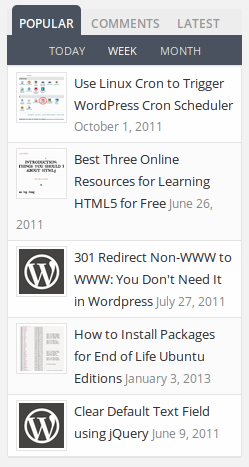
 参考)人気、最近、ランダムの投稿をタブ化するプラグイン jQuery Tabber Widget
参考)人気、最近、ランダムの投稿をタブ化するプラグイン jQuery Tabber Widget
Fun with Sidebar Tabs
※2年以上更新されていないようです。
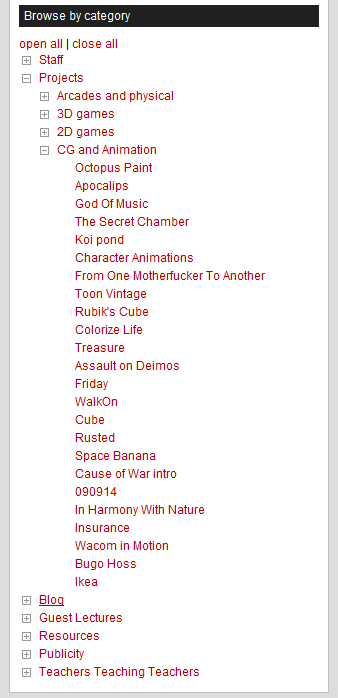
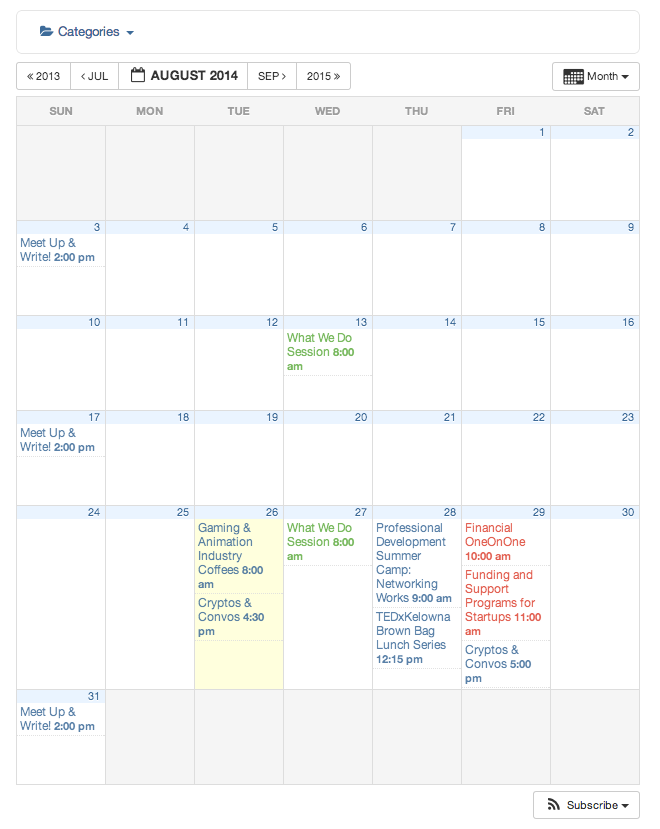
 ※ 上記画像は「TREVOスタッフblog」様のサイドバータブです。
※ 上記画像は「TREVOスタッフblog」様のサイドバータブです。
参考)WordPress(WP)のウィジェットをタブ化をしてくれるプラグイン「Fun with Sidebar Tabs」
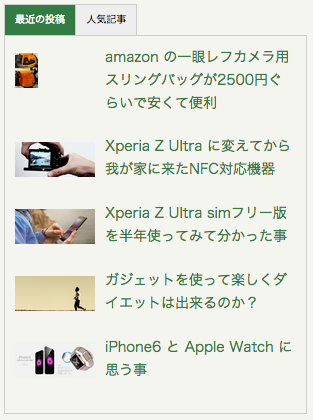
Popular Posts Tabbed Widget for Jetpack
参考)[Я]WordPress Popular Postsでカテゴリ毎の人気記事ランキングを作る
開閉式プラグイン(タブじゃないけど…サイドバー整理によさそう)
WP-dTree
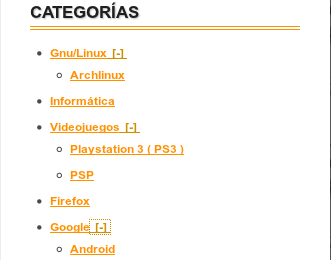
jQuery Categories List Widget
参考)カテゴリーをサイドバーに表示するプラグイン「jQuery Categories List Widget」
プラグインに頼らない!実力派は…
以下のサイト様に詳しく方法が書かれています。
● jQuery事始めvol.3・プラグインに頼らず自分でクリックで切り替わるタブメニューを作ってみる | かちびと
● [Я]jQueryを使ってサイドバーの複数ウィジェットをタブ化する | りくまろぐ
● Create a smooth tabbed menu in jQuery | yensdesign(英語サイトです。スタイリッシュで私は好きです。)
 DEMO
DEMO