jQuery UI のタブで青い枠線(blur)を消す方法
jQuery UI のタブをカスタマイズしていた時に、気になったこと。
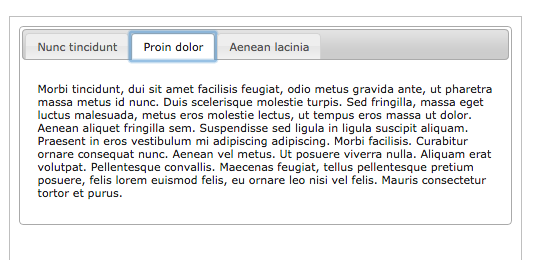
クリックした時に青い枠がタブを囲んでしまう。

「クリックされた」というユーザーインターフェース的にはいいのだろうが、デザインによっては邪魔な時も…。
そこで、取り去ってしまうことに。
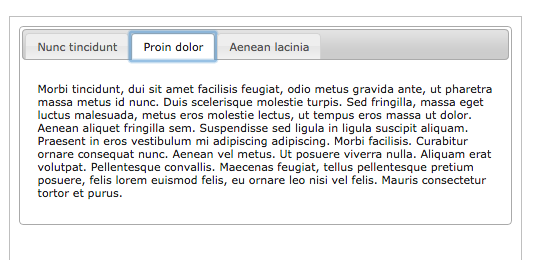
下記コードで無事に解決です。
.ui-tabs-nav .ui-state-focus a {
outline: none;
}
ウェブ業界人のためのウェブ情報サイト。
jQuery UI のタブをカスタマイズしていた時に、気になったこと。
クリックした時に青い枠がタブを囲んでしまう。

「クリックされた」というユーザーインターフェース的にはいいのだろうが、デザインによっては邪魔な時も…。
そこで、取り去ってしまうことに。
下記コードで無事に解決です。
.ui-tabs-nav .ui-state-focus a {
outline: none;
}