モーダルウィンドウ「Simple Modal」が動かない。jQueryとMooToolsのコンフリクト解消法
2014/07/17
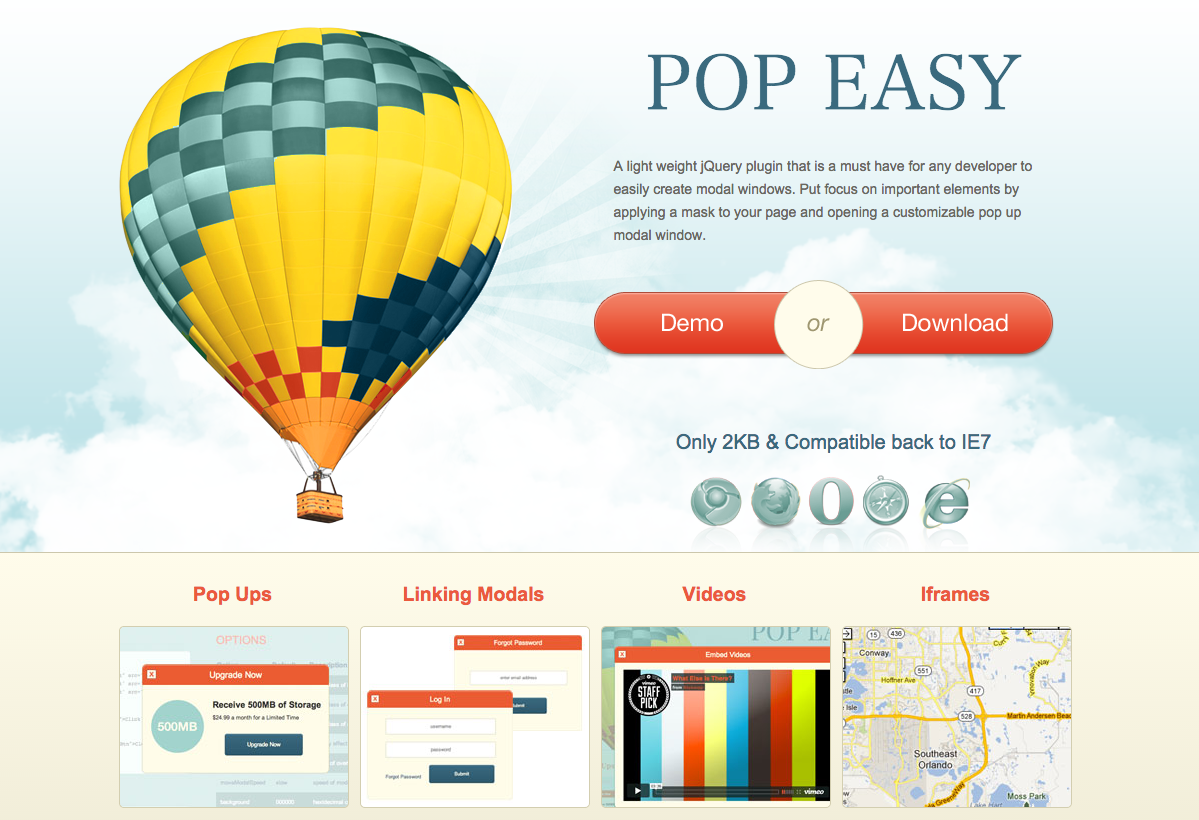
おしゃれなモーダルウィンドウを実装出来る「Simple Modal」を、既存のサイトに使用しようと思った時問題発生。

デモではちゃんと動くのに、既存サイトに移すと…
グラデはかかってボックスの原型らしきものは現れるのに、そこからうにょーんと動いてくれない。
なんでっ!?いろいろ触って原因判明。
最初から入っている
https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
これを消してやると動いた。おまえかぁ〜犯人は!!
でも、困った。
このサイトは大規模企業サイトで、jqueryもたくさん使っちゃってるし、私の一存でこれを消したり書き換えたりなんてことは不可能なのです。
じゃあ、「Simple Modal」なんて使わず、違うやつ探せばいいじゃんっ♪
ってわけにもいかない。先方がいたくこの動きを気に入っているのだ!ぴーんち。
うすうす気付いていた。「Simple Modal」に「MooTools」の文字が含まれている時から、あやしいな…と。
コンフリクトです。えぇ、確実に コンフリクト(conflict) を起こしていますとも。
JavaScriptライブラリ「JQuery」が「Prototype」と仲良くないことは知っていましたが、まさかおまえもとはな…「MooTools」よ。
ということで、おとなしくコンフリクト解消方法をサーチしました。
他にも同じような説明があったのですが、こちらはそれらのサイトをもっと自分なりに噛み砕いて、わかりやすく書かれています。
とっても参考になったのですが、問題発生。
先程も言及したように、問題のサイトは大規模サイト。jqueryの
「$」をすべて「j$」に変換
などという恐ろしいことは、私には到底できません。えぇ、できませんとも。
そんな時、救世主が!
参考②:jQueryとprototype.jsを共存させる方法
上記サイト様一番下に、追記:2/20で書かれている情報がまさしく、私が追い求めていたものですよっ。
なのに…
この通りにすると、エラー。動かないじゃん…
もう、あきらめるしかないのか。
いやーーー!無理っ絶対無理!!なんかあるはず、と手当たり次第キーワードを打ち込んでサーチアンドサーチ
あったぁ〜〜〜!!
参考③:mootoolsとjQueryの共存がうまくいかず、エラーが出る。
つまり、参考②のサイト様情報には
});
が欠けていたのです。
全部を総合すると、こんな風になります。
——-順番——
1番目 jQuery.js
2番目 ●●●.js間に
<script type=”text/javascript”>
jQuery.noConflict()(function($){
var j$ = jQuery;
});
</script>3番目 mootools.js
4番目 ○○○.js
——————
【解説】
1.まず大切なのは、head内の読み込む順番。
jquery → noConflict設定 → mootools
2.そして、間の noConflict設定を
<script type="text/javascript">
jQuery.noConflict()(function($){
var j$ = jQuery;
});
</script>
と、このように書けば、できましたよ!!
嬉しいぃぃぃぃぃ。