jQuery UIを導入するには?
jQuery UIを導入する方法は「CDN利用」と「ダウンロード」の2つあります。
jQuery UIの読込み(CDN利用)
GoogleのCDNを利用するには、<head></head>の間に下記3行を記入
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
1行目は CSS。
/themes/smoothness/のsmoothnessはテーマ名なので、標準で用意されている24種類のテーマの中から違うテーマを選び変更することができます。
どんなテーマが用意されているか確認したい方は、「Theme Roller」のページ へ。
2行目は jQueryライブラリ本体。
3行目は jQuery UI。
※ jQuery UIはjQueryのプラグインなので、ライブラリをインポートするに当たっては、jQuery→jQuery UIの順番で記述します。

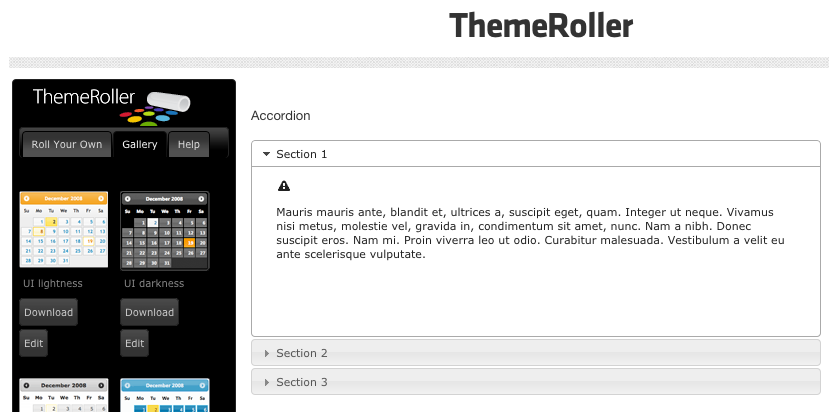
Theme Roller
ページの左側の黒いサイドバーにタブ・パネルがあります。
そこから[Gallery]タブを選択するとテーマがずらっと並びます。
jQuery UIの読込み(ダウンロード)
利用する機能があらかじめ特定できる場合には、不要な機能のチェックを外すことで、ライブラリのサイズを抑えることが可能
ダウンロードはこちらから
http://jqueryui.com/download/
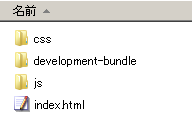
ダウンロードしたパッケージを解凍すると下記のようなフォルダが…

その中で動作に最低限必要となるのは以下のファイル。
- /css/smoothness/jquery-ui-1.10.3.custom.min.css(スタイルシート)
- /js/jquery-1.9.1.js(jQuery本体)
- /js/jquery-ui-1.10.3.custom.min.js(jQuery UI本体)
- /css/smoothness/imagesフォルダー(画像ファイル一式)
<link type="text/css" rel="stylesheet" href="css/smoothness/jquery-ui-1.10.3.custom.min.css" /> <script type="text/javascript" src="js/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/jquery-ui-1.10.3.custom.min.js"></script>
1行目は CSS。
2行目は jQueryライブラリ本体。
3行目は jQuery UI。
テーマをカスタマイズしてダウンロード
先程ちらっとご紹介した「Theme Roller」のページ へ。
そこから[Gallery]タブをクリックして、既存のテーマをクリックして選択し、Roll Your Ownの画面でカスタマイズしていきます。
カスタマイズが終了したら、オレンジ色のダウンロードボタンを押し、ダウンロード画面へ。
するとダウンロード画面に飛び、ダウンロードできる状態になります。
※ CSSファイルだけダウンロードする訳ではありません
参考)http://jqui.my-learn.net/
参考)http://www.buildinsider.net/web/jqueryuiref/0001