【悲報】jQuery「slideToggle」をIE Testerでチェック。IE6・IE7で動かなかったけど…
あれっ?さっきチェックした時は動いてたような…。
あれはIE8だったっけ…。そしてはまりました。
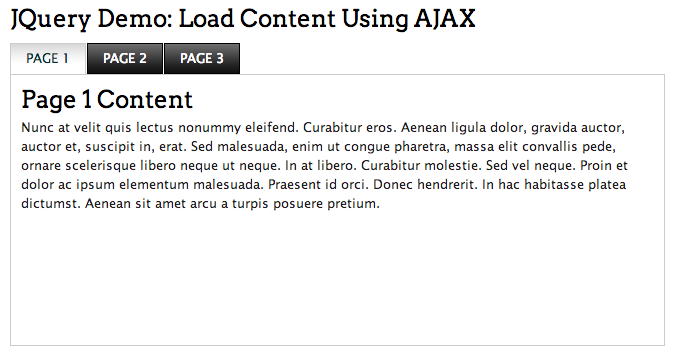
時はさかのぼること2時間前、jQueryで作成したグローバルナビを「IE Tester」でチェック中のことだった。
ナビがIE7で開閉しない。
開閉しないどころか、うんともすんともいいやしない。
「さっきは動いていたような気がしたけれども…」、気のせいだと思い込み、
「こりゃぁ、IE7様のお得意バグだな!」にやり…と決めつけ。
”slideToggle” が怪しいとふんで、調べる。
同じような現象で困っている人がちらほら。
解決策①
zoom:1; や overflow: hidden; をつけ、IEに高さを認識させてやる。
“position: relative” にするときにその要素を “has layout” 状態にする。
→ やってみたけど、上手くいかず。そもそも私が使っている要素は”position: absolute”だった…
参考)
IE 6 と IE 7 において絶対配置の要素を relative 配置に変更すると中身のレンダリング位置がおかしくなる問題
※英語サイトもあったけど、ほとんどが質問サイトだったので、日本語サイトをご紹介
解決策②
ul li タグを使わず、divを使う。
何故かはわからないけど、英語サイトでもちらほら見かけた方法。
→ 今更ul liタグをdivに書き換えるなんて、根拠もわからないし嫌だっ!!だからやらなかった。
※英語サイトもあったけど、ほとんどが質問サイトだったので、日本語サイトをご紹介
結局
途方にくれた私は外に飛び出し、コーヒーを購入。
とぼとぼ帰ってきて、IE Testerを再起動。(なんとなく)
IE7でチェックすると…
…
動きました。IE6でもです。えぇ。
つまり、バグでもなんでもなく、IE Testerが上手く起動してなかったんですね。とほほ
皆さんもIE Tester でチェック中、何か動かなかったりしたら
IE Testerを再起動させてみてください!!← しょーもな